41 google maps add label
Creating and managing labels | Resource Manager Documentation | Google ... Console. To add labels to a single project: Open the Labels page in the Google Cloud console.. Open the Labels page. Select your project from the Select a project drop-down.. To add a new label entry, click + Add label and enter a label key and value for each label you want to add.. When you're finished adding labels, click Save.. To add labels for more than one project at the same time: My Maps-Add title, layers, labels to Google Maps - YouTube This tutorial will walk through how to add layers, titles, and labels to a Google Map.
Text Label GeoJSON Markers Google Maps API I add that KML to my Google maps as a KML Layer . ctaLayer = new google.maps.KmlLayer({url: ' ', zIndex: 0, preserveViewport: true, map: map }); That gives me labels, BUT I am still working on the zIndex, as the KML is trying to display under my GeoJSON constantly, that defeats the purpose of the label!

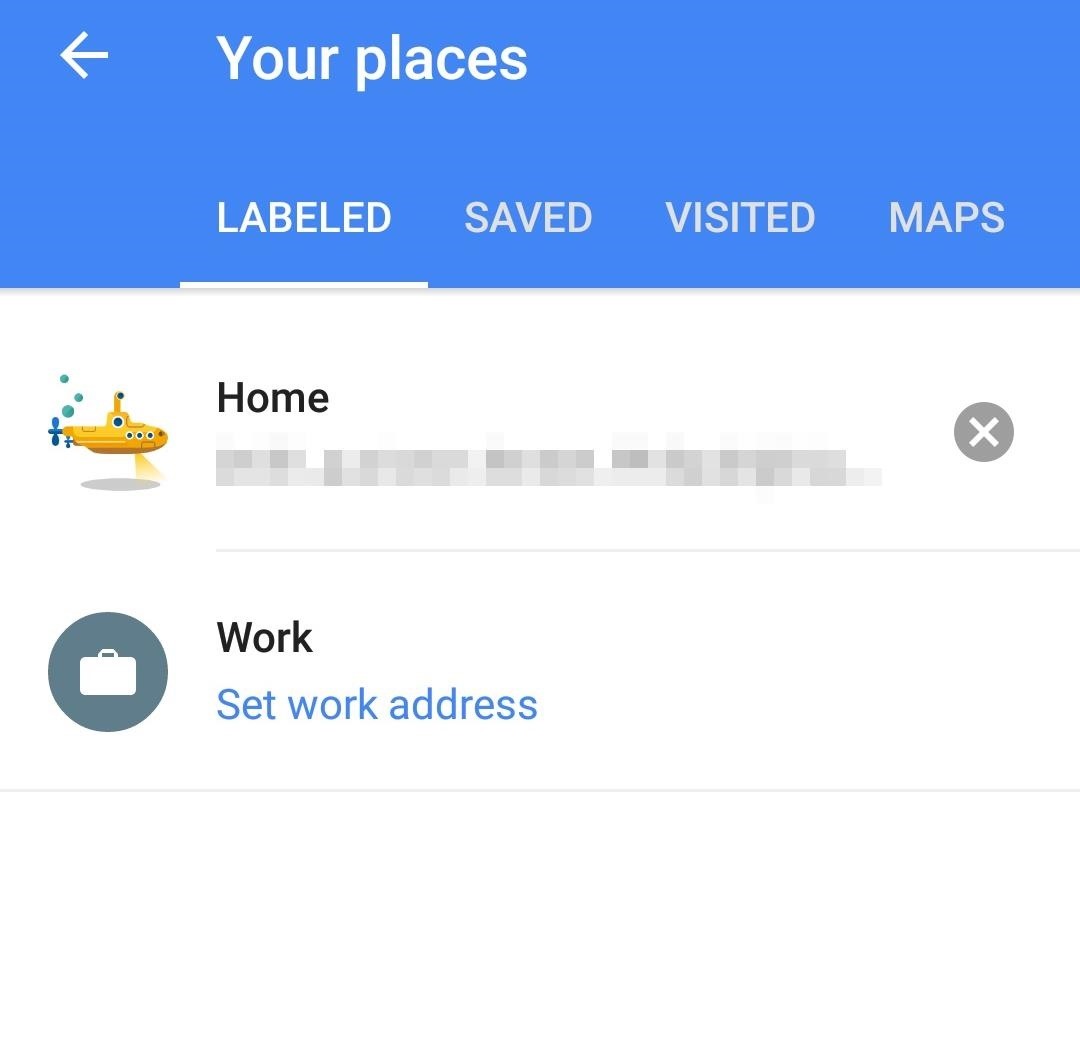
Google maps add label
How can i display title or label on polygons on google map? Here is my current Google maps JS Code. if (CurrData.Shape == "Circle" ) { marker = new google.maps.Marker ( { position: CurrLatlong, map: gMap, title: CurrData.Bhname, label : { color: 'white' , fontWeight: 'normal' , text: CurrData.Bhname, }, icon : { path: google.maps.SymbolPath.CIRCLE, scale: 8.5 , fillColor: colour, fillOpacity: 0.8 , ... How to Add Private Labels in Google Maps - How-To Geek In the "Add Label" menu, provide a label name in the "Enter A Label" box. You can also tap one of the auto-generated suggestions (such as "Home" or "Work") from the "Suggestions" list provided. To add it as a label, tap the "Add Label" option that appears beneath. Once it's added, you'll be able to search for the label specifically in Google Maps. How to Create a Map With Multiple Pins in Google Maps First, to create a custom map, head over to the Google Maps website and sign in with your Google account. Click on the menu icon on the top left corner and click on Your places. In Your place, switch to the Maps tab and click on the Create Map button at the bottom. This will open your custom map in a new tab.
Google maps add label. Draw on Google maps; label, save & share maps - GmapGIS GmapGIS is a free web based gis application for Google maps. Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map. Build, create and embed interactive Google maps with drawings and labels. Google now lets merchants add an 'LGBTQ+ owned' label to their profiles ... Google announced today that it's adding a new label on Maps and Search that will allow people to identify their business as being LGBTQ+ owned. The new label is now available to merchants in the ... How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow You can create a new label at any location. Steps 1 Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2 Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3 Click the Search bar. Create a custom Google map with custom pins (markers) - EasyMapMaker Some ways to customize a map. Change the color of pins. Use your pins. Add a label below the pins. Set a custom style for the map. Add excel-like filters to a map. Limit the zoom-in (details) of the map. View the heat map layer. Add contour lines (a radius) around one or more pins.
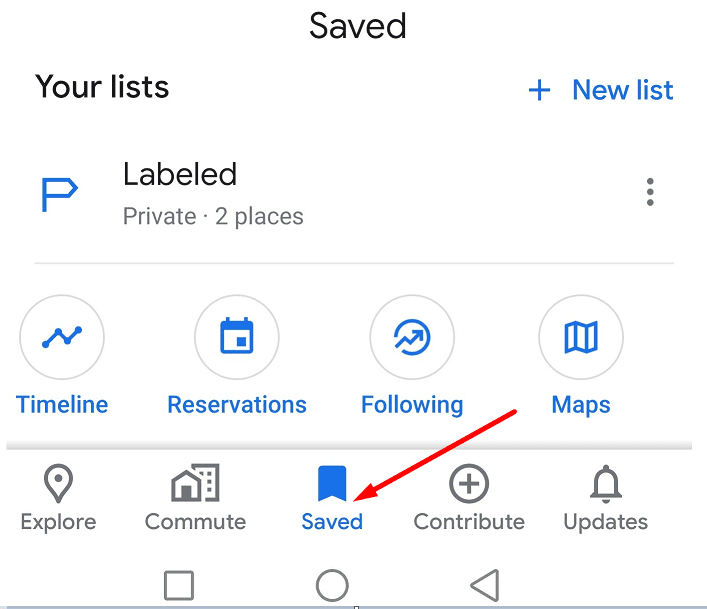
Map Pin Labels: Label all the pins on your map - EasyMapMaker Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label Drag and drop your file (or copy/paste the data) Click Set Options View the "Pin Label" section Select the appropriate column from the drop down How to add labels on Google Maps: Step-by-step guide Here is how to add labels on Google Maps: Android and iOS Open the Google Maps app on your smartphone. Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap on the name of the place. Tap on Label. Add text labels to My Maps - Google Click on the paint roller icon next to the name of the layer . Then under "Set labels" choose which field you want to use for the label. If you've imported a spreadsheet you'll get a choice of all... How to Add a Pin on Google Maps on PC or Mac: 9 Steps - wikiHow 1 Go to in a web browser. If you're not already signed in to your Google account, sign in now by clicking Sign in at the top-right corner of the screen. 2 Click ☰. It's at the top-left corner of the map. 3 Click Your places. It's the option with a pushpin icon. The "Your Places" panel will expand. 4 Click the MAPS tab.
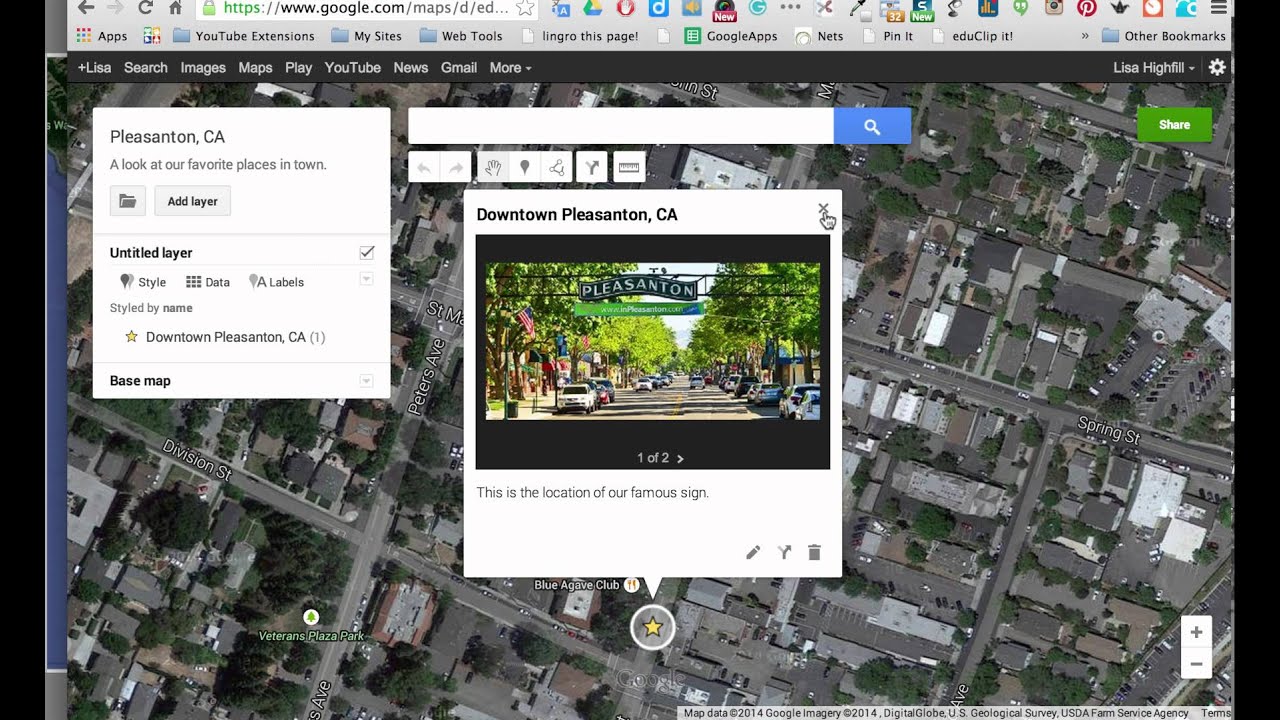
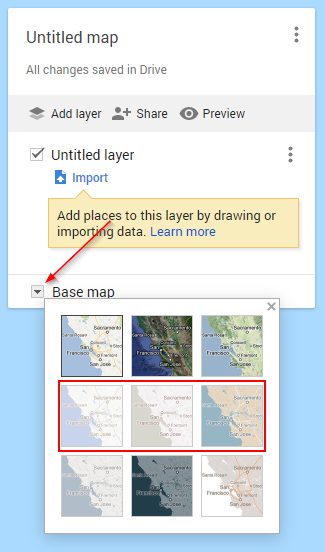
How to Create a Custom Map in Google Maps - How-To Geek In the "Your Places" menu that appears on the left, click the "Maps" tab. At the bottom of the menu, select the "Create Map" button. The map creation window will appear in a new tab. To name it, select the "Untitled map" text at the top of the menu on the left. In the "Edit map title and description" menu, add a name and ... My Maps - About - Google Maps Easily create custom maps with the places that matter to you. Add points or draw shapes anywhere. Find places and save them to your map. Instantly make maps from spreadsheets. Show your style with ... Adding labels to resources | BigQuery | Google Cloud Adding a label to a table or view. To add a label to an existing table or view: Console SQL bq API Go Java Node.js Python. In the Google Cloud console, select the table, or view. Click the Details tab. Click the pencil icon to the right of Labels. In the Edit labels dialog: Click Add label. Enter your key and value to add a label. Give a place a private label - Computer - Google Maps Help Give a place a private label. You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add...
Markers | Maps JavaScript API | Google Developers addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the...
Google Map - Options to Save, Label and Share Location - IGISMAP you will get the 'Label' option when you open the location card. Once you open the location card you will see three vertical dots above the card . Tap on these three vertical dots and the first option you will see is 'add label'. Tap on add label and you can give a name to it.
GitHub - googlearchive/js-map-label: A library for creating customized ... Map Label - A Google Maps JavaScript API utility library A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. Note that browser support is required for the label to be displayed.
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label.
Visualize your data on a custom map using Google My Maps Under "Add people" at the bottom of the menu, type in the e-mail addresses of the people you'd like to share your map with directly, or choose from your contacts. You can select whether the people...
Embed Google Maps for Website | Maps Generator (Free) Embed Google Map Embed Google Maps to your Website with a Google Map Iframe. Google Maps is the most popular online mapping service with interactive zooming and panning, directions, location details, satellite views, and 360 degree street level panoramas. It has a smooth moving, easy to use interface that is regularly updated with new features.
Marker Labels | Maps JavaScript API | Google Developers The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels . cd js-samples. npm i. npm start....
Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [. ['Label 1', 47.453740, 19.142052],
In Google Map V3, how to put a label inside and above a polygon? To bring the mapPane canvas into your zIndex order, try: var mapLabel = new MapLabel ( { position: new google.maps.LatLng (yourLat, yourLng), text: 'test', zIndex: 101} ); $ (mapLabel.getPanes ().mapPane).css ('z-index', mapLabel.zIndex); This is perfect.
How to Create a Map With Multiple Pins in Google Maps First, to create a custom map, head over to the Google Maps website and sign in with your Google account. Click on the menu icon on the top left corner and click on Your places. In Your place, switch to the Maps tab and click on the Create Map button at the bottom. This will open your custom map in a new tab.
How to Add Private Labels in Google Maps - How-To Geek In the "Add Label" menu, provide a label name in the "Enter A Label" box. You can also tap one of the auto-generated suggestions (such as "Home" or "Work") from the "Suggestions" list provided. To add it as a label, tap the "Add Label" option that appears beneath. Once it's added, you'll be able to search for the label specifically in Google Maps.
How can i display title or label on polygons on google map? Here is my current Google maps JS Code. if (CurrData.Shape == "Circle" ) { marker = new google.maps.Marker ( { position: CurrLatlong, map: gMap, title: CurrData.Bhname, label : { color: 'white' , fontWeight: 'normal' , text: CurrData.Bhname, }, icon : { path: google.maps.SymbolPath.CIRCLE, scale: 8.5 , fillColor: colour, fillOpacity: 0.8 , ...


































Post a Comment for "41 google maps add label"